Context
Web products of Grupa Nokaut had been dominant (2.5 million unique visitors per month in 2011), but the company didn't have much success on the mobile market. Nokaut's mobile offering, at the time, was limited to a dated mobile version of the core service built for old cell phones. This service was highly popular couple of years earlier, but with the growing popularity of smartphones, users expected "richer" experiences.
In 2011 the company decided to increase investment into the mobile eCommerce market. I had been asked to lead the R&D and User Experience efforts. The idea was that Nokaut should build an app connecting online and offline shopping experiences. The user could quickly compare prices in brick-and-mortar stores with those listed online on thousands of eCommerce website.
Due to the strategic partnership with Microsoft, the first target platform had to be Windows Mobile (the precursor to Windows Phone). Windows Mobile was pre–installed on some of the most memorable smartphones of that era – including HTC Diamond. Microsoft's mobile OS followed a paradigm of the pre-iPhone mobility. The system offered a scaled–down version of the desktop operating system. Most of the Windows Mobile devices had to be operated with a stylus. Interactive elements were typically small. Lots of actions had to be performed from the contextual menu (the equivalent of the right–click menu on desktop) and of course there was the notorious start menu.
Limitations of the native design language had to be respected. We had to comply with the existing standards to create a comfortable experience for our users. Unfortunately, the user interface and experience guidelines for Windows Mobile, at that time, were very basic. To understand the platform, we had to document and catalog design patterns from the operating system and the most popular apps on the platform.
Windows Mobile had also certain technical limitations. The platform was not ready for all the advanced features that our early market research proved essential. Most notably–the key feature of our planned experience – the scanner of product bar-codes.
To ease the pain of comparing prices offline and online, we wanted to build into our mobile app a scanner that would allow users to quickly scan bar-codes of physical products and browse through prices listed online. Thanks to the scanner users could quickly find what they were looking for without any typing. Our app supposed to be used in physical stores, so everything that would limit the typing was a much desired accessibility feature.
Bar-code scanner–the key feature of the app had to be removed from the Windows Mobile version. We felt disappointed, but also accepting of the reality. Once the Windows Mobile app moved to development (development has been done with an external partner), our team started to work on iOS and Android versions simultaneously. Thanks to the superb documentation of design languages for both platforms, design work was significantly more comfortable and faster. Reaching the desired level of an engaging experience that felt "native" to both Android and iOS users, took less time than R&D and design work for Windows Mobile.
Android and iOS didn't have the technical limitations of Windows Mobile, and we were able to add the much–desired scanner feature. We were finally able to fulfill our vision.
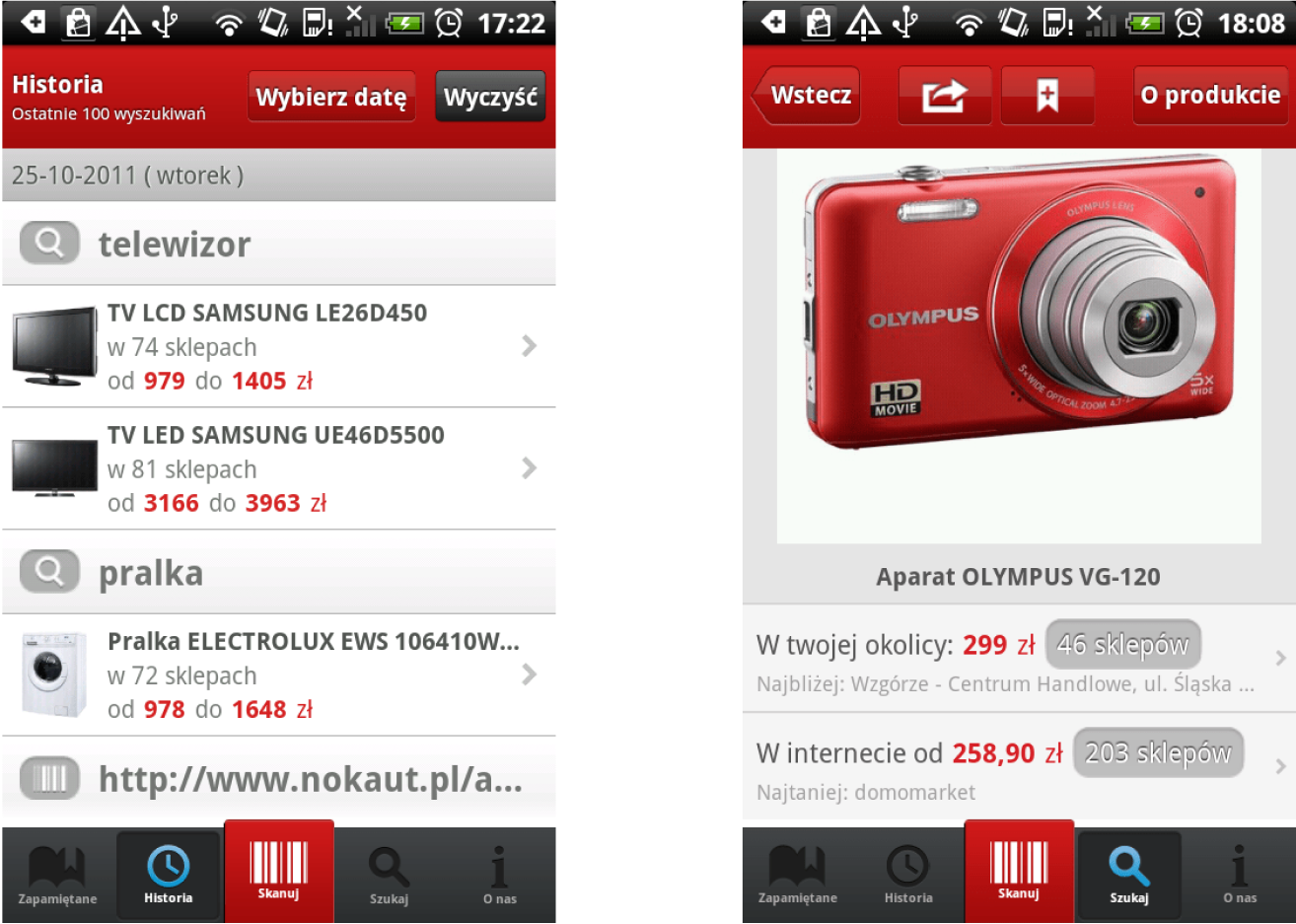
First tests, showed that users love the scanner and treat it as the main way to interact with the search engine. We've adapted our designs accordingly, and the scanner took the central place in our interface. We've also decided to change the name of the app to Nokaut Skaner to emphasize the core value.
After months of work, the app entered the market to much applause. However, our job was not done. We've started to analyze the data and optimize the experience until we've met all of the business objectives. After several iterations and making all the details right, the app became quite popular. However the impact on revenue was smaller than expected. The CPC (cost per click) business model wasn't the right fit for the mobile market at that time. Very few stores, that Nokaut Skaner redirected users to, were mobile ready. Our app was used as a tool to check prices in the store, but the purchases were done at home.